文字揃えの細かすぎるコダワリ
デカールやマーキングで文字を使うときの、文字のデザインの一例です。ここで紹介するやり方は繊細なコダワリに基づいたモノなので、上級編・・・というよりマニアック編と言ってよいでしょう。なにも考えなくてもソレっぽいものはできますが、こういう微調整の積み重ねが最終的な仕上がりを少しでもアップするとおもいます。
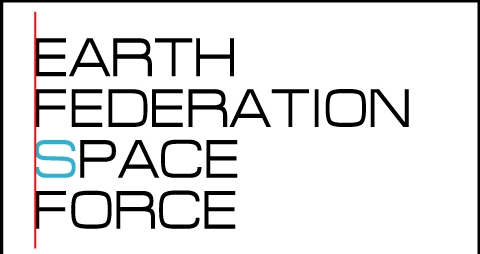
今回は「EARTH FEDERATION SPACE FORCE」を例にとって説明します。

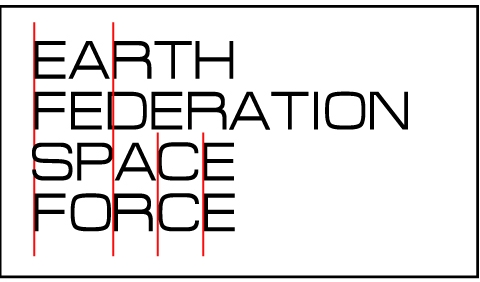
図1:ただ単に文字を打った状態です。左寄せにしていまが、左端のESFSのうち、Sが右にずれているように見えます。これを修正する必要があります。

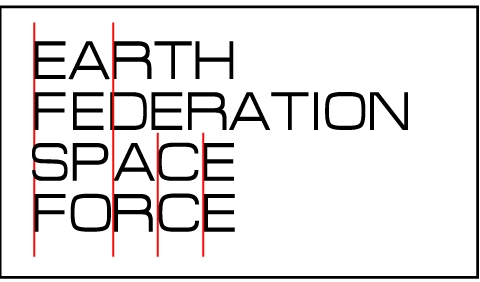
図2:左の基準線を赤で入れました。こうしてみると論理的にはEFSFはずれてはいないですね。ではなぜSが右にずれてみえるのでしょうか?ずれて見える原因はいろいろあります。
まず、EFSFのうちSだけが曲線で構成されているので、直線主体のEFFと揃えにくいという、どうにもならない原因があります。次に、文字の重さの重心線の違い。Sの重心は真ん中、EFFの重心は左よりになっています。文字に重さなどないのですが、人間は感覚的に重さや面積のバランスの中心を感じ取ることが多いようです。他にもイロイロと原因があるのですが省略しまして、このズレの修正例をこれから記します。

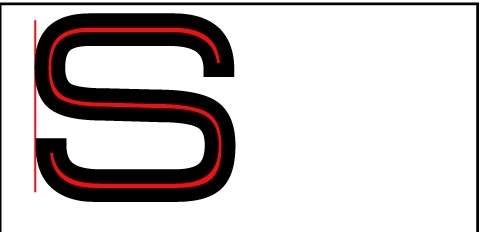
図3:左寄せの基準線と、Sの字の中心製を解りやすく図にしました。左寄せ基準線に寄せられているのはSの字の厚さの端っこですね。

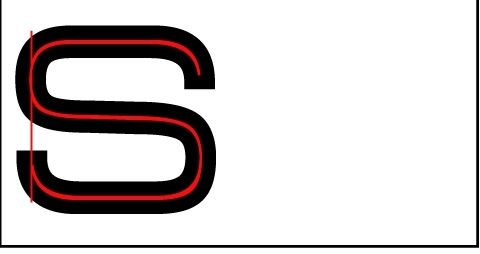
図4:これを、Sの字の中心線と左寄せ基準線が重なるように修正します。

図5:Sの字の位置修正が終わりました。

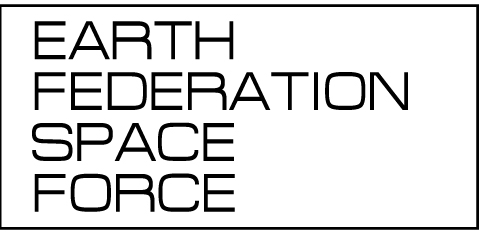
図6:EFSFが揃ったように見えます。実際にはSの字は少し左にはみ出しています。下に図1と図6を並べてみました。
 図1:無修正です。
図1:無修正です。
 図6:修正後です。
図6:修正後です。
好みもあるでしょうが、僕には図6の方が整って見えます。

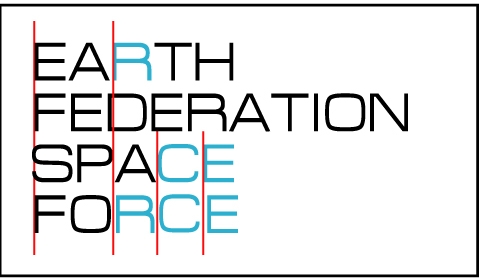
図7:さて、このフォントはプロポーショナルフォントなので文字間隔は詰められます。その結果、RやCやEの縦位置もずれてきます。じゃあ等幅フォントはどうなのか?というと、たいていの場合間延びしてしまってさらに修正が多くなります。
もしプロポーショナルフォントと等幅フォントの違いが解らない場合は、時間の余ったときにでも勉強しておくと良いと想います。10分くらいで調べられると思うし、理解すれば一生役に立ちます。

図8:RCEの位置も修正しました。図でちょっとずれているのは、JPGに変換したときの誤差だと思います。

図9:さらにPやAやOや・・・つまりほとんど全ての文字の調整を行っています。あちらを立てればこちらが立たず状態です。でも何も考えないよりも、少しでも何かを努力することは必ず結果に結びつきます。

図10:完成・・・うーん、3行目のPとAが少しスキマがあるなぁ。Pは上のEと左であわせてるから移動できないし。Aを移動させても、もともとAは上半分のボリュームが少ない。じゃあAをすこし横に拡大してみよう・・・といった具合で文字の大きさまでも修正しつつ、バランスを取っていきます。
こうして画面で編集しても印刷するとまた全然ちがう印象になるし、色によっても違いが出るし、貼る場所によってもアレンジが必要になる。そんな具合で、ただのフォント文字だけでもイロイロと考えることが多いです。



これらは全て独学です、僕はデザインを学んだことがないのです。なので試行錯誤して頭が詰まってくると、デザインを基礎からやり直したいな、とおもいます。もしそんな話題を共有してくれる人がいましたら、友達になって下さい。
2011.05.25
みなさまに、楽しい模型ライフを!